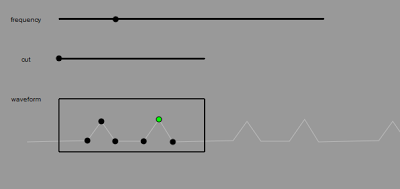
I just finished this "Waveform" project, that I built for fun. You can draw a waveform by clicking and dragging the points, and then click the play button to start the audio, all within a web browser!

You can experiment with what different wave shapes sound like. In general, smoother curves have less high-pitched buzzing, because there are fewer harmonics needed to approximate that curve. I haven't found very many interesting sounds in the time domain like this, though, so you'll have to wait for further experiments to make a variety of textures.
The "cut" setting, if turned on, takes a part of the waveform and sets it to 0. (This isn't reflected in the waveform graphic.)
I made the interface using raphaeljs, which I recommend. This project is made possible by Firefox 4's cool raw audio data api - thanks to those at Mozilla.
2018 update: this project is not currently online, because the sounds it generated were not very interesting.